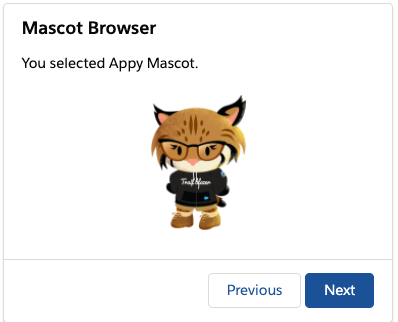
A consulting client asked me to build a flow where they could browse through customer logos and select one to use. I've rebuilt the basics of it here as a Mascot Browser. It's pretty simple to build... scroll down to see how it works.
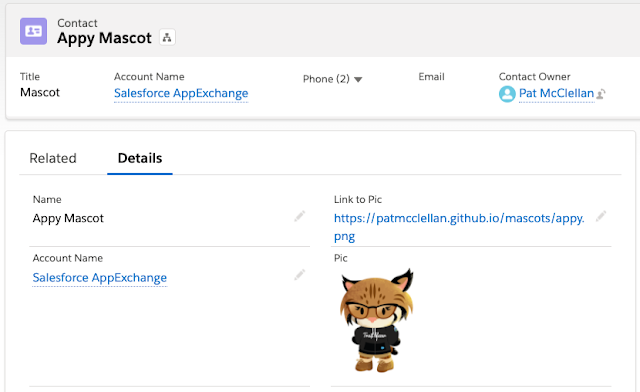
This Mascot Browser is built using the Contact record, where I added two custom fields.
- Link_to_Pic__c is an editable URL field that points to the image.
- Pic__c is a formula field of type TEXT. The formula uses the IMAGE() tag. The formula is:
IMAGE( Link_to_Pic__c , 'Mascot Pic')
I nested that in an IF() statement so that, if the Link_to_Pic__c field is blank, it will display a message instead of a broken link icon.IF( NOT( ISBLANK(Link_to_Pic__c ) ) , IMAGE( Link_to_Pic__c , 'Mascot Pic'),'Picture not available')
You can add those fields to the Layout if you want — it's a nice way to add some visual interest to an otherwise ordinary record page.
Now let's add those images to a Flow. In Flow Builder, I have a Screen Flow that looks like this:The key element is the Record Choice Set that I call Mascots. This is similar to a Get Records element, except that it puts the selected fields of the resulting records into a collection object you can use in a picklist or radio buttons in your flow.For this Record Choice Set, I'm looking for Contacts Where Link_to_Pic__c is not Null. You'll want to limit the number to something reasonable (I used 10).Configure Each Choice by selecting which field from the record is going to be the Label when it appears in the Picklist or Radio Button. This is where I select the Pic__c field —that's the one that displays the image. (Displaying an image only works for Radio Buttons, not for Picklists.)In addition to selecting which field is in the Label, you specify which field is the value to be saved when that choice is selected. In this case, I used the same field, but it could be the recordId, Name, or whatever field you want.Finally, it gives you the option to save additional values from the selected record into flow variables. I saved the Name into a flow variable called selectedName, which I used in the results screen to confirm which mascot is selected.It's really simple, but there are some layout considerations. There's no way in the flow to set up the list as a scrolling display, or to limit how long that list of choices is, so the flow footprint expands to be really long if you have a lot of choices or the images are large. Another issue is that the radio button list is displayed in a single column, so even if you could fit two or three images across, there's not a multi-column option for radio buttons.Good luck finding a great use case!






Comments
Post a Comment